Mit diesem Plugin können Sie eigene Artikeloverlays definieren. Sie steuern die Overlays über die sogenannten Funktionsattribute der JTL-Wawi.
Einstellungen im Plugin Backend:
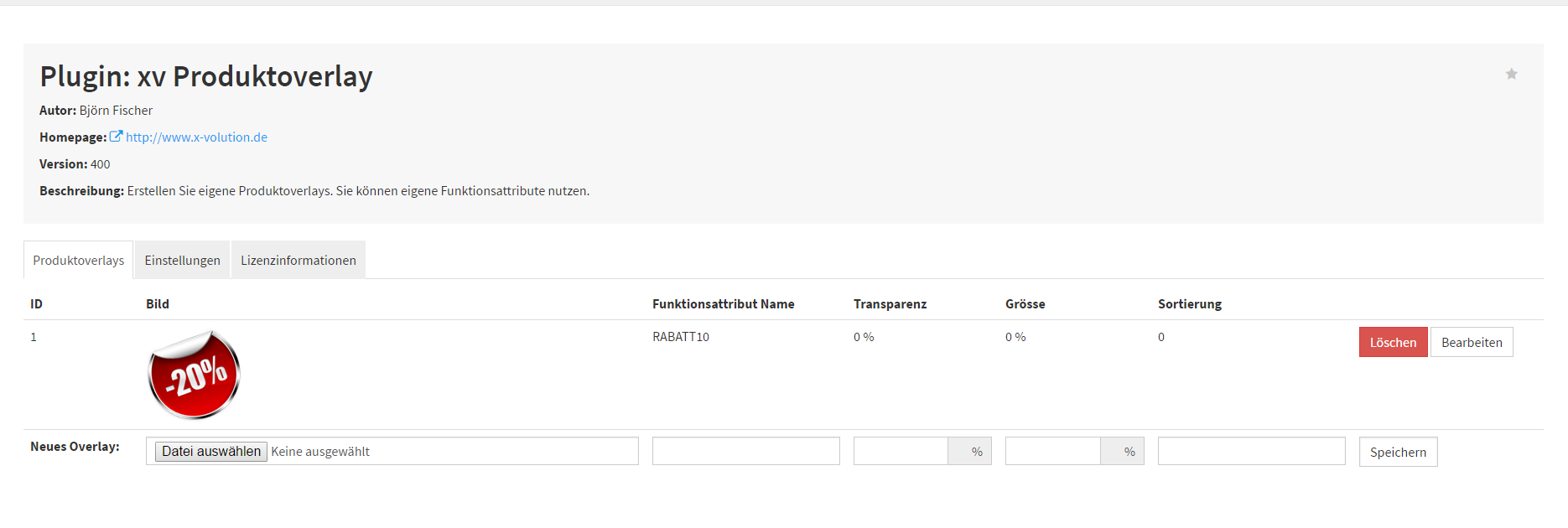
Über das Plugin Backend (zu erreichen über Ihren Admin Bereich -> Plugins -> Plugins -> xv Produktoverlay) haben Sie die Möglichkeit, eine unbegrenzte Anzahl an Artikel Overlays anzulegen.
- Der Funktionsattributname wird später für die Konfiguration in Ihrer JTL-Wawi benötigt. Hierrüber erfolgt später die Zuordnung des Artikels mit dem eigenen Overlay.
- Das Feld Transparenz können Sie dazu nutzen, um das Overlay durchsichtig werden zu lassen. Je höher der Wert, desto transparenter wird das Overlay. Der Wert 100 würde das Overlay nicht mehr anzeigen lassen.
- Mit Grösse stellen Sie die Overlaygröße relativ zu den Artikelbildgrößen ein. Bei 100% wäre das Overlay genauso groß, wie das Artikelbild.
- Die Sortierung hat noch keine große Auswirkungen. Es wird immer das Overlay mit der größten Sortiernummer des jeweiligen Funktionsattributes genommen.
Hinweis: Je nach Shoptemplate, kann es sein, dass manche Konfigurationsparameter NICHT greifen. Dies ist kein Fehler des Plugins.
Einstellungen in der JTL-WAWI:
In der JTL-Wawi müssen wir nun noch das Funktionsattribut den jeweiligen Artikeln hinterlegen.
- Legen Sie ein Funktionsattribut mit dem Namen xv_produktoverlay und dem Datentyp Freitext unter Artikel -> Attribute in Ihrer JTL WAWI an.
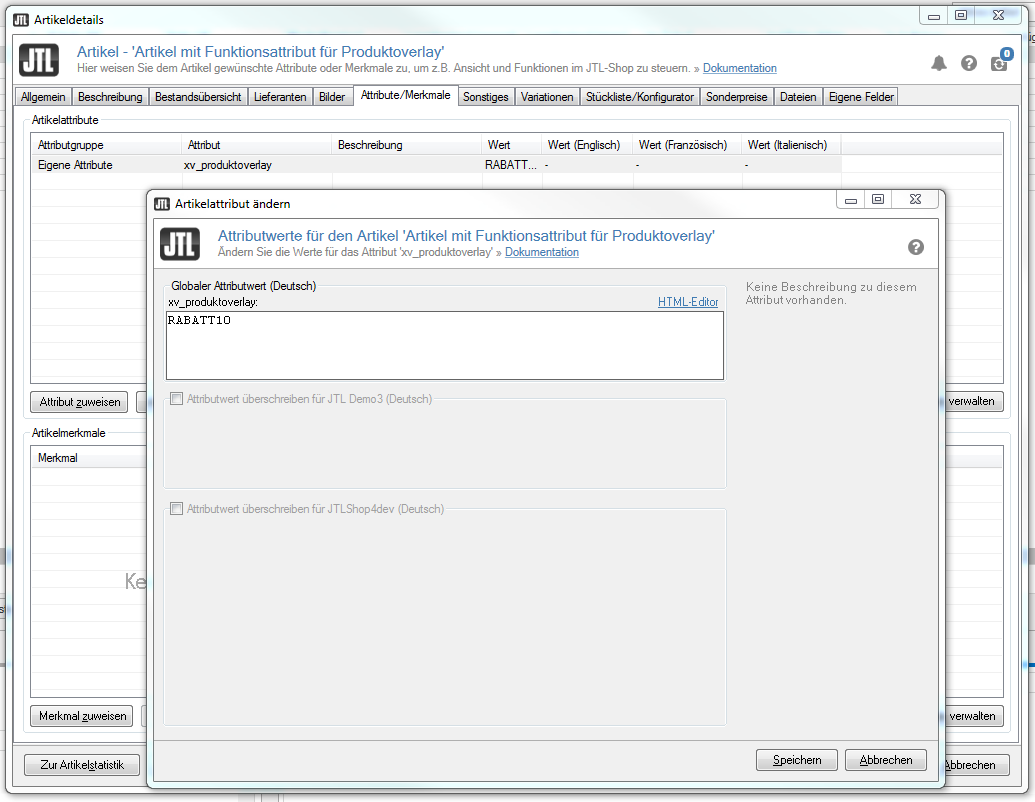
- Öffnen Sie einen Artikel, der das eigene Overlay erhalten soll und wechseln Sie in den Tab Attribute/Merkmale.
- Legen Sie nun das zuvor erstellte Funktionsattribut bei dem Artikel an und hinterlegen Sie in das Freitextfeld den Wert des im JTL-Shop 4 definierten Wertes an.
- Führen Sie nun einen Webshopabgleich durch.
- Der Artikel sollte nun auf allen Übersichtsseiten statt des Standard Overlaysbildes ein eigenes Overlaybild hinterlegt haben.
Angaben zur Produktsicherheit
Herstellerinformationen:
X-Volution
Raiffeisenstr. 1A
Rheinland-Pfalz
Urmitz, Deutschland, 56220
info@x-volution.de
Update V4.00 vom 13.06.2017
- Für JTL-Shop 4 freigegeben
Sie möchten das Plugin vor dem Kauf erst Testen?
Laden Sie sich die zip Datei oben rechts neben dem Bild herunter und Installieren Sie das Plugin. Dieses generiert sich automatisch eine Testlizenz.
Sie haben nun 20 Tage Zeit, das Plugin ohne Einschränkung zu testen. Eine Verlängerung der Laufzeit ist per E-Mail möglich.
Hinweise zur Lizenzierung:
Bei Kauf können Sie zwischen 12monatiger Laufzeit (nicht bei allen Plugins verfügbar) oder Unlimitierter Laufzeit wählen. Die Unlimitierte Laufzeit berechtigt Sie zu allen Updates innerhalb der Hauptversionsnummer des zugehörigen JTL-Shops.
Bei 12monatiger Laufzeit erhalten Sie Updates für die folgenden 12 Monate (ab Kaufdatum). Nach Ablauf der 12 Monate erlischt der Anspruch auf das Plugin und muss verlängert werden. Das Plugin schaltet sich automatisch auf deaktiviert um.
Die Lizenz ist immer Domaingebunden. Das heisst, je Shop benötigen Sie EINE Lizenz. Auch wenn ein weiterer Shop auf einer Subdomain oder Unterordner liegt.
Mein Shop wird nach einer Plugin Installation nicht mehr aufgerufen
Manche unserer JTL-Shop 3 Plugins werden mit dem IonCube 7.0 verschlüsselt. Ein häufiger Grund für eine Fehlermeldung ist eine zu alte Version des IonCube Loaders auf Ihrem Webspace.
Ob Ihr Plugin auch mit IonCube verschlüsselt wurde, finden Sie in der Beschreibung des jeweiligen artikels hier bei uns im Shop. Die JTL-Shop 4 Plugins benötigen grundsätzlich KEINEN Ioncube mehr.
Kontaktieren Sie Ihren Administrator und bitten Sie um eine aktuelle Version.
Sollte es dennoch zu Fehler kommen, so kontaktieren Sie mich gerne unverzüglich. Werde mir das Problem dann schnellstmöglich ansehen.
Es hilft hierzu, den Fehlerbericht im JTL-Shop zu aktivieren. Wie dies geht, erfahren Sie in folgendem Artikel:
http://jtl-url.de/ah2ry. Bitte teilen Sie uns den Fehler in der E-Mail mit, sodass wir das Problem schneller eingrenzen können.
Das Plugin erzeugt eine CMS Seite. Kann ich diese löschen?
Bitte löschen Sie auf keinen Fall diese Seite. Sie können aber gerne eine neue CMS Kategorie anlegen, die Sie z.b. "Unsichtbar" nennen. Die CMS Seite können Sie dann dort rein verschieben. Damit erreichen Sie, dass das Plugin die Seite aufrufen kann, im Frontend aber nicht sichtbar ist.